Diese Demoseite, die von „WordPress“ als Content-Management-System angetrieben wird, wurde von Manfred Menke, der als Mediengestalter unter dem Akronym „MAMEDi“ tätig ist, zur Demonstration und zum Ausprobieren verschiedener Zwecke angelegt. Das Bild, welches in diesem ...
Demoseite mit WordPress als CMS
Home @ Demoseite
Dies ist eine Homepage, die zum Testen und für den Zweck der Demonstration sowie zum Ausprobieren verschiedener Dinge wie Plugins und anderem Beiwerk angelegt wurde und vom „WordPress“ als Motor angetrieben wird.
Für die Organisation einer Homepage gibt es viele Content-Management-Systeme (CMS). Das weltweit beliebte „WordPress“ bietet mir alle Möglichkeiten, die ich haben will.

! Ach, wie „süss“ ist das denn ?
Als „Theme“ – was sozusagen die Karosserie der Homepage ist – werkelt hier das solide „GENESIS“-Framework von „Studiopress“, mit dem sich hervorragend und flexibel arbeiten läßt, um inhaltliche Wünsche umzusetzen.
Die individuelle Optik wird schließlich vom sogenannten „Child-Theme“ übernommen, in dem Farben, Schriften und alle weiteren Details mit CSS-Klassen definiert werden.
Der „Hexadezimal“-Code einiger Farben dieser „DEMO“-Homepage
AA0000
333333
ECA800
ECECEC
007D2E
3573E4
Der Code ist eine sechsstellige Kombination, die aus den ersten 6 Buchstaben des Alphabets A bis F und den Zahlen 0 bis 9 besteht.
! Was braucht (D)eine Homepage ?

! Werkzeug ?
Mit welchem Content-Management-System (CMS) läßt sich mein Web-Projekt leicht (um)organisieren, (neu)gestalten und vor allem pflegen? Welches Werkzeug ist geeignet für meine Präsentation.

! Stilmittel ?
Mit perfekten CSS-Kenntnissen bekommt man noch lange keinen gepflegten Stil hin. Ebenso wichtig ist das richtige Gespür für Farben und Formen, um eine stimmige Atmosphäre entstehen zu lassen.

! Elemente ?
Ein wichtiges, oft vernachlässigtes Element ist der Raum zwischen den vielen Informationen. Texte, Bilder, das graphische Beiwerk und Schriften wirken erst mit den richtigen Proportionen zueinander.

! Struktur ?
Einfach so entsteht keine übersichtliche Struktur, sondern erst durch die sinnvolle Aufteilung des Inhaltes in definierte Bereiche und mit Hilfe geeigneter Plugins. Wichtigste Voraussetzung ist ein klar strukturiertes und sicheres Theme.

! Pflege ?
Die Technik liefert eine solide Basis, aber Pflege und Aktualisierung des Inhaltes benötigen ebenfalls Sorgfalt, damit alles aufgeräumt und gut organisiert bleibt. Mit ein paar Grundkenntnissen in HTML und CSS läßt sich effizient arbeiten.

Kontakt @ MAMEDi
Fon +49 (0) 44 43 / 50 84 54
Mobil +49 (0) 172 / 5 47 83 52
E-Post: „mail@mamedi.de“
Slider über die ganze Breite der Homepage
Steht der Mauszeiger über dem Bild oder dem Infotext, bleibt der Slider stehen und macht eine Pause. Dadurch kann man in aller Ruhe den Infotext zum Bild auch wirklich bis zum Ende lesen. Ein zu schnell eingestellter Slider kann den Besuchern der Homepage auch schnell auf die Nerven gehen.

Slider mit Infotext unterhalb des Bildes
Dies ist ein Slider über die ganze Breite der Homepage, womit sich anstehende Termine, eigene Produkte oder was auch immer sonst präsentieren lassen. Das Urlaubsfoto stammt von meinem „Bruder Ralf“, der es am Strand von Perth in Australien gemacht hat.

! Ach, wie „süss“ ist das denn ?
Kaum zu glauben. Dieser (alte) Zuckertopf ist das letzte Überbleibsel von einem „Kaffeeservice“ meiner Mutter und ist bereits mehr als 60 Jahre alt. Nun ziert er als „süßes Favicon“ diese „DEMO“-Homepage.

Vier Pflaumen
Das vitaminreiche Motto des Vorläuferprojektes von „MAMEDi“ unter der zwar Deutsch geschriebenen, aber zugleich Englisch gemeinten Adresse „www.mmdiesein.de“ lautete: „Blog mit viel Obst!“. Aus diesem einfachen Grund, aber auch für den Zweck der Demonstration, habe ich verschiedene lustige Objekte und Obst fotografiert.

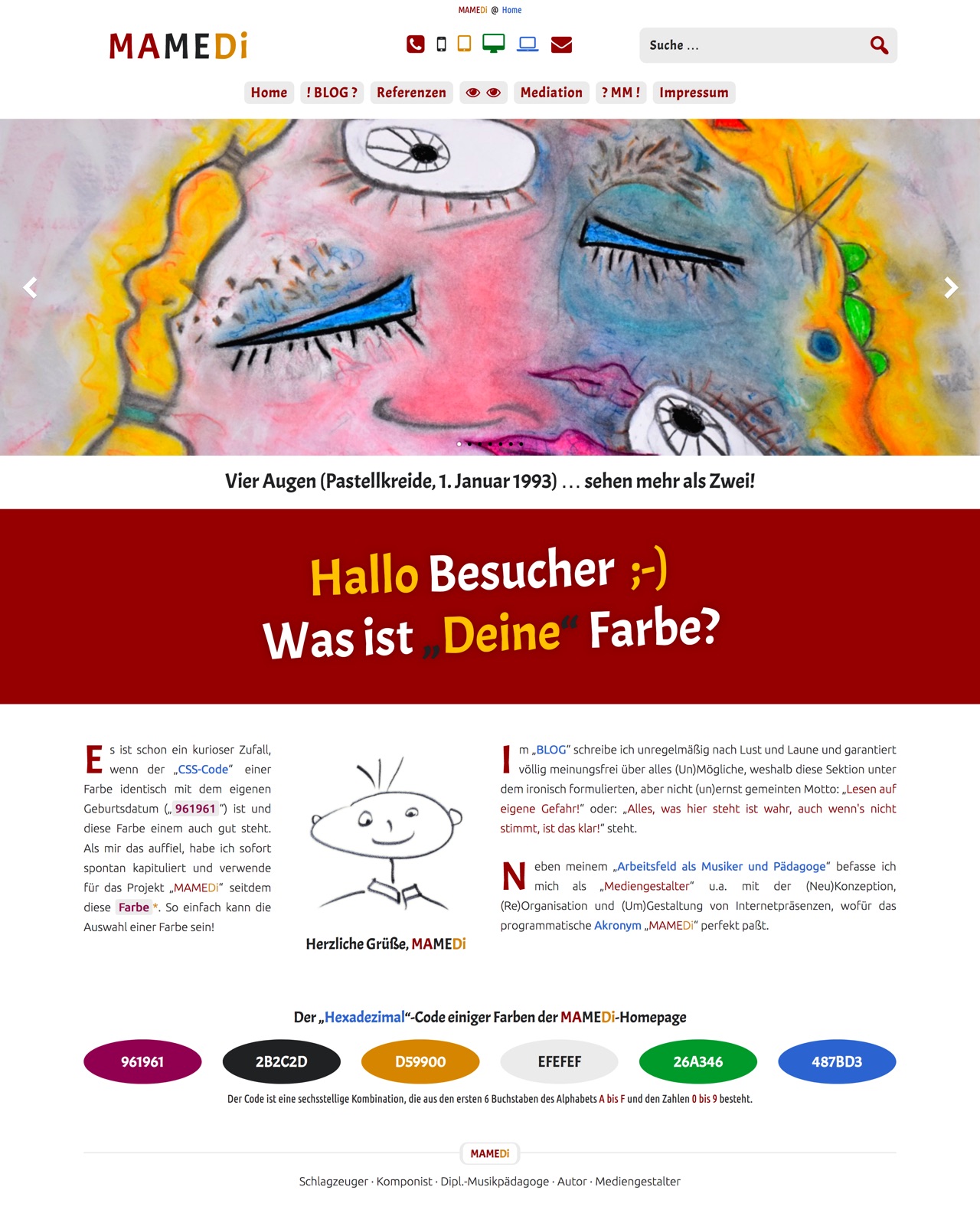
Vier Augen sehen mehr als Zwei!
Das mit Pastellkreide gemalte Bild, welches ich am 1. Januar 1993 zu Papier gebracht habe, hat eine Originalgröße von 59,4 x 42 cm und trägt den Titel „Vier Augen“, von denen zwei geschlossen sind und den Blick entspannt nach innen wenden.

Abendhimmel @ 7. März 2015
Als ich am 7. März 2015 nach dem Einkauf zurück von Vechta nach Dinklage fuhr, hatte ich dieses ganz „besonders“ farbige Panorama in Fahrtrichtung vor Augen, was mich zu einem Artikel über „Die besonderen Momente des Jahres“ inspirierte.

Gestrüpp @ Kata Tjuta
Stimmungsvolle Naturaufnahme mit einer violetten Blüte im Gestrüpp @ „Kata Tjuta“, einer Gruppe von 36 Bergen in Zentralaustralien gelegen, welches wieder von meinem „Bruder Ralf“ stammt, der es bei einem Australienbesuch geschossen hat.
BLOG @ Demoseite
Allgemein + Infos
Design + WordPress

Süsses „FAVICON“ – völlig ungefährlich
Homepage + Tools

Schriften – ohne „CDN“ – direkt laden
Es gab eine Zeit … da wurden für die Darstellung einer Homepage nur die Schriften verwendet, welche auf den Computern der Besucher installiert waren und es war nicht sicher, wie eine Homepage dem jeweiligen Besucher angezeigt wurde … aber das ist lange her. Durch stetige Weiterentwicklung sind beim „Web-Design“ mit „CSS“ die Möglichkeiten der Gestaltung ...

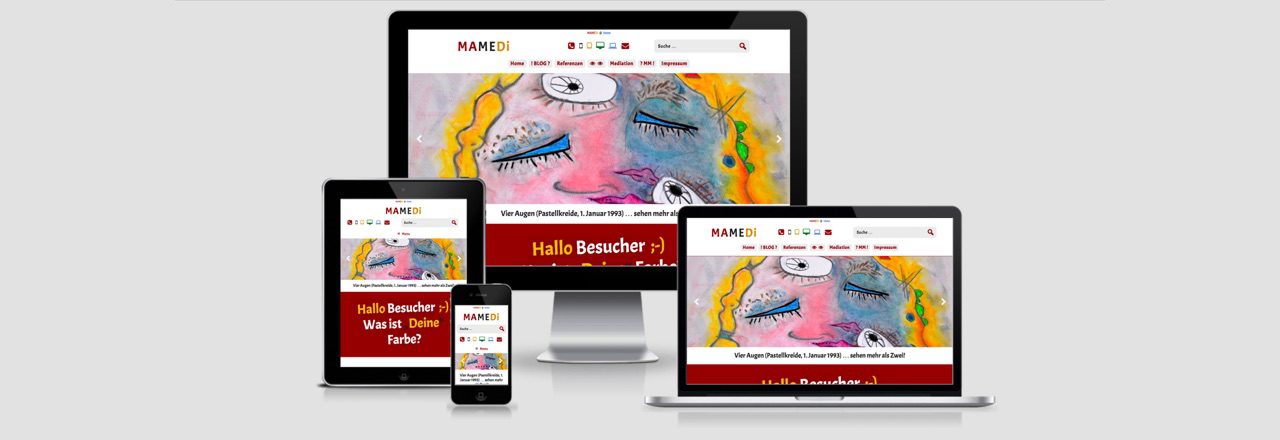
Screenshot: „Am I Responsive“
Wer einen Eindruck bekommen möchte, wie die eigene Homepage bei der Ausgabe auf typischen Geräten wie Smartphone, Tablet, Desktop und Laptop dargestellt wird, kann dies auf verschiedenen Testseiten ausprobieren. Das Bildschirmfoto (= Screenshot) – mit „ami.responsivedesign.is“ – zeigt die Startseite der „MAMEDi“-Homepage (am 21. Februar 2018). Wie eine ...
„Responsive ? Webdesign“
Übersichtliche Darstellung „mit responsiven Kolumnen“ – ohne zusätzliches Plugin.
Mit sogenannten „Kolumnen“ läßt sich wirklich eine Menge anstellen. Insbesondere bei den kleineren mobilen Geräten wie Tablets und Smartphones sorgen sie für eine flexible Darstellung und sind im Grunde bei einem modernen „Theme für WordPress“ (u.a. CMS), die „Responsive Webdesign“ anbieten, so gut wie unverzichtbar. Für diesen Zweck gibt es auch Plugins (= Pagebuilder), womit es aber nicht unbedingt schneller geht.

! Referenzen ?
Mit richtigen dem Verständnis einiger elementarer Dinge in HTML & CSS läßt sich bereits sehr effizient arbeiten. Denn beim Pflegen und Aktualisieren einer Homepage gibt es logischerweise sich wiederholende Tätigkeiten, bei denen dieselben HTML-Befehle zum Einsatz kommen. Das Einpflegen von Fotos, Texten und anderen Medien (Video, Audio, PDF) gestaltet sich nach kurzer Einarbeitungszeit schon bald sehr routiniert.
Klopapier

Es gibt Dinge im Leben, die wichtig sind …
Zucker

… und solche, die gefährlich werden können!
Aufgeräumte Darstellung „mit responsiven Kolumnen“ – ohne zusätzliches Plugin.

Vier Pflaumen mit weißem Hintergrund

Zwei Kochlöffel ohne Hintergrund

Vier Äpfel liegen im Schnee
Man muss sich tatsächlich ein paar Gedanken machen, was den Inhalt der einzelnen Seiten einer Homepage betrifft und welche Reihenfolge für die verschiedenen Gerätegrößen die Sinnvollste ist, damit eine möglichst übersichtliche Darstellung erreicht wird.
Mit einem Desktop oder Laptop können manche Dinge noch problemlos und bequem nebeneinander dargestellt werden, die bei der Ansicht auf einem Tablet und spätestens bei einem Smartphone aufeinander folgend untereinander angezeigt werden müssen.

Test mit „Am I Responsive“ (21. Januar 2018)
Smartphone · Tablet · Desktop · Laptop
Neuere Webstandards wie „HTML5 und „CSS3“ mit den „Media Queries“ sind die technisch notwendige Grundlage für eine flexible Homepage, die auf das jeweilige Gerät reagiert und die Darstellung anpaßt.
„Responsive ? Webdesign“
! MM · MAMEDi · Schlagzeug Dinklage ?
Footer
! Datenschutz ?
Kontakt @ MAMEDi
Fon (0 44 43) 50 84 54
Mobil (01 72) 5 47 83 52
E-Post „mail@mamedi.de“
Über MAMEDi
![]() Der Name „MAMEDi“ ist das Akronym für „Manfred Menke, Dinklage“, der anhand typischer Beispiele auf dieser zu Testzwecken angelegten DEMO-Homepage Möglichkeiten der Gestaltung ausprobiert und präsentiert.
Der Name „MAMEDi“ ist das Akronym für „Manfred Menke, Dinklage“, der anhand typischer Beispiele auf dieser zu Testzwecken angelegten DEMO-Homepage Möglichkeiten der Gestaltung ausprobiert und präsentiert.
Footer-Widgets
Das hier ist der „Footer 2“, der im Bereich der sogenannten „Footer-Widgets“ liegt. Hier werden typischerweise solche Dinge wie Kontaktdaten, eine Suchfunktion, Aktuelles im Blog der Homepage und weitere Informationen zur Verfügung gestellt.

Web · Projekte
Barfuß gehen ist zwar schön, für manche Wege aber ungeeignet. Deshalb ist gutes Schuhwerk wichtig, um unversehrt ans Ziel zu gelangen. Für eine Homepage benötigt man ebenfalls eine solide Grundlage. Meine Empfehlung ist „WordPress“, das weltweit beliebteste CMS.